vue中function(){}和()=>{}区别
-
function(){}是ES5的写法,()=>{}是ES6的写法,功能是一样的
-
我在function(){}中使用全局模块this.axios不会出问题,但是在()=>{}使用会报找不到this.axios
-
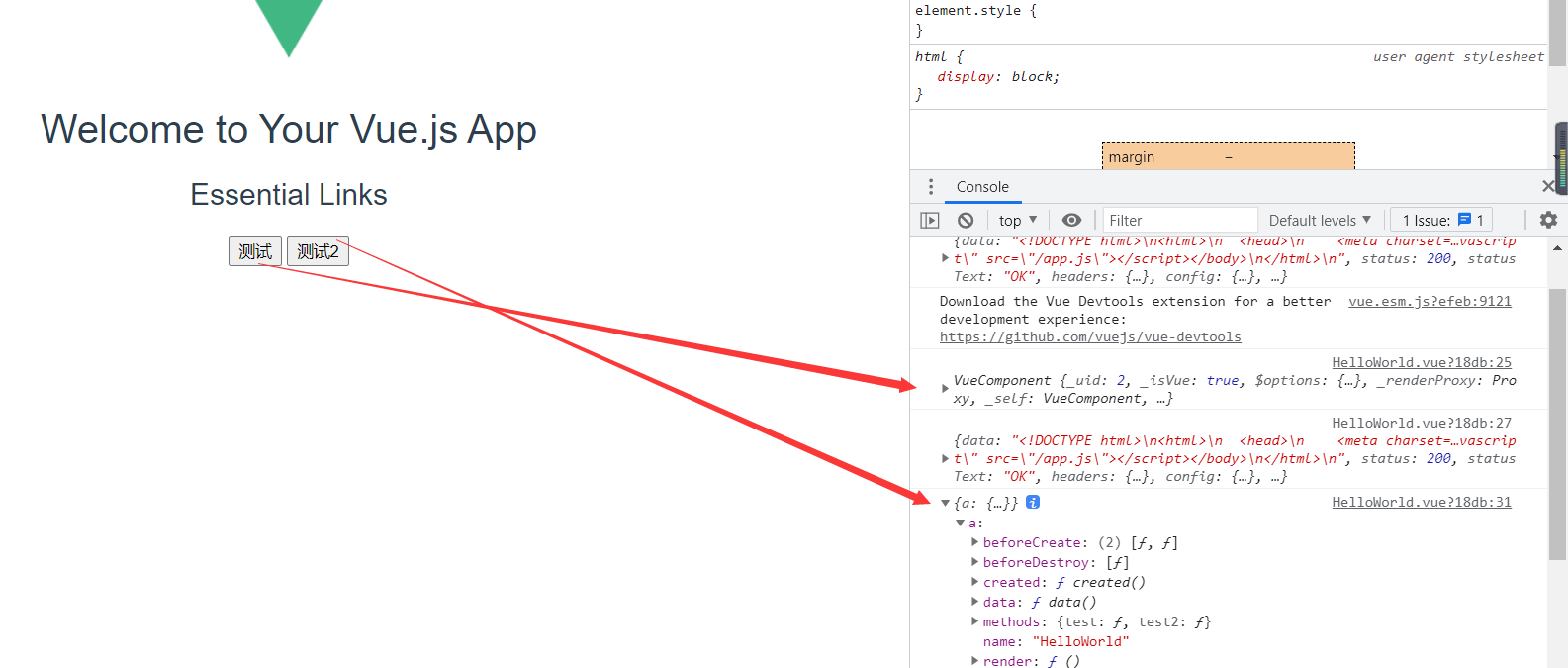
如果在methods中使用function(){}则使用this的时候是vueComponent实例,挂载在vue上,如果要用vue全局模块只能这样写
-
若在methods中使用()=>{}使用this,这个this指的是a对象,挂载在window上,要取出这个中的name是非常方便的
-
虽然()=>{}很高大上,但是慎用